當個好的建築師之 Angular 2 架構
- 2016-12-18
- Liu, An-Chi 劉安齊
Angular 2 架構
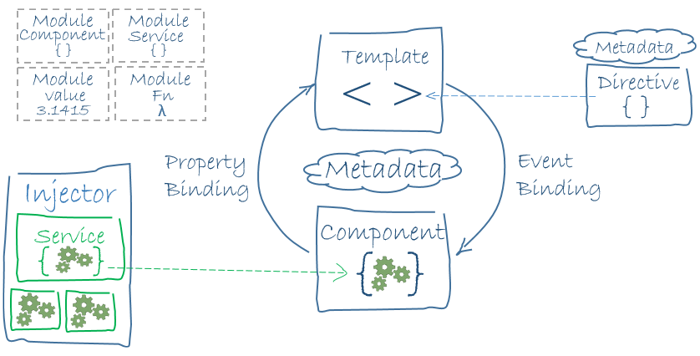
Angular 2 主要的元素是 Components。 Angular 2 的主要架構就是一堆的 Components。不過當然,組成 Angular的東西還包含 Module、Template、Metadata、Data Binding、Service、Directive、Dependency Injection,從下面這張圖可以清楚看到彼此的關係。

開始畫設計圖囉
Component
Component 是一個用 TS 寫出來的 Class,這個 Class 之後會被編譯成 JS。而這些 Component 最後可以被包裝變成獨立的 Module 讓其他 Mudule 使用。
一個 Component可能長得像這樣:
//app.component.ts
import { Component } from '@angular/core';
@Component({
moduleId: module.id,
selector: 'my-app',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css']
})
export class AppComponent implements OnInit {
//Do Something
}
而他負責包裝它的 Module 則可能長這樣:
//app.module.ts
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component'; //引入 Component
import { BrowserModule } from '@angular/platform-browser';
@NgModule({
imports: [ BrowserModule ],
providers: [ Logger ],
declarations: [ AppComponent ],
exports: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
一個 Module可以包裝很多 Component 給其他 Module 使用。
Metadata
再回來看簡單的 Component:
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: 'aa.component.html',
styleUrls: ['app.component.css']
})
export class AppComponent { name = 'Angular'; }
Component 用稱作 decorator function的 @Component來表示為 Metadata物件。 Metadata 用來綁定 HTML template 、CSS 和 Component。
至於 selector 則是告訴 Angular 這個 Component 要放在 index.html 裡的自訂標籤 <my-app>。
//index.html
<body>
...
<my-app>Loading AppComponent content here ...</my-app>
...
Directive
共有三種 Directive:
- Components directives: 用來控制 HTML Template。是我們最常用到的 Directive。
- 結構性 directives:例如 ngFor (用來改變 HTML DOM,可以是增加或刪掉)
<div *ngFor="let hero of heroes">{{hero.fullName}}</div> - 屬性 directives: 例如 ngStyle (用來改變 Elements 的 Style)
<p [style.background]="'lime'">I am green with envy!</p>
我們用 Directives 來對 Metadata 做一些功能。
至於實際怎麼用,可以使用@Directive或是@Component。簡單區分的話:
-
@Directive適合直接用在已經存在的 DOM element。可以重複使用,一個 DOM element 可以有很 Directive。 -
@Component適合建立一個可以重複使用的 DOM element,通常用來建立 UI工具,此外一個 DOM elelment 只能有一個 Component,而且必須搭配@View或是templateUrl。
Data Binding
Interpolation
直接在 HTML 中插入變數
<h1>{{employee.name}}</h1>
One Way Binding
可以是任何 HTML property。像是innerText style。
<h1 [innerText]="employee.name"></h1>
<span [style.backgroundColor]="employee.favouriteColor"></span>
Two Way Binding
可以由使用者控制,像是選單、輸入,也可以由程式控制。
<input [(ngModel)]="employee.name"/>
Event Binding
綁定事件,像是click、focus或blur
<button (click)="sendForm()">Send</h1>
