先來看看瀏覽器內核長怎樣吧!
- 2017-12-12
- Liu, An-Chi 劉安齊
本系列目錄 《來做個網路瀏覽器吧!》文章列表
上一篇文章提到瀏覽器會需要解析、渲染,這部分就要靠瀏覽器引擎來處理,又可以稱為排版引擎(layout engine)、瀏覽器內核(web browser engine)、渲染引擎(rendering engine)或樣版引擎。不論怎麼稱呼,就是負責把程式碼變成使用者可以看到的畫面。
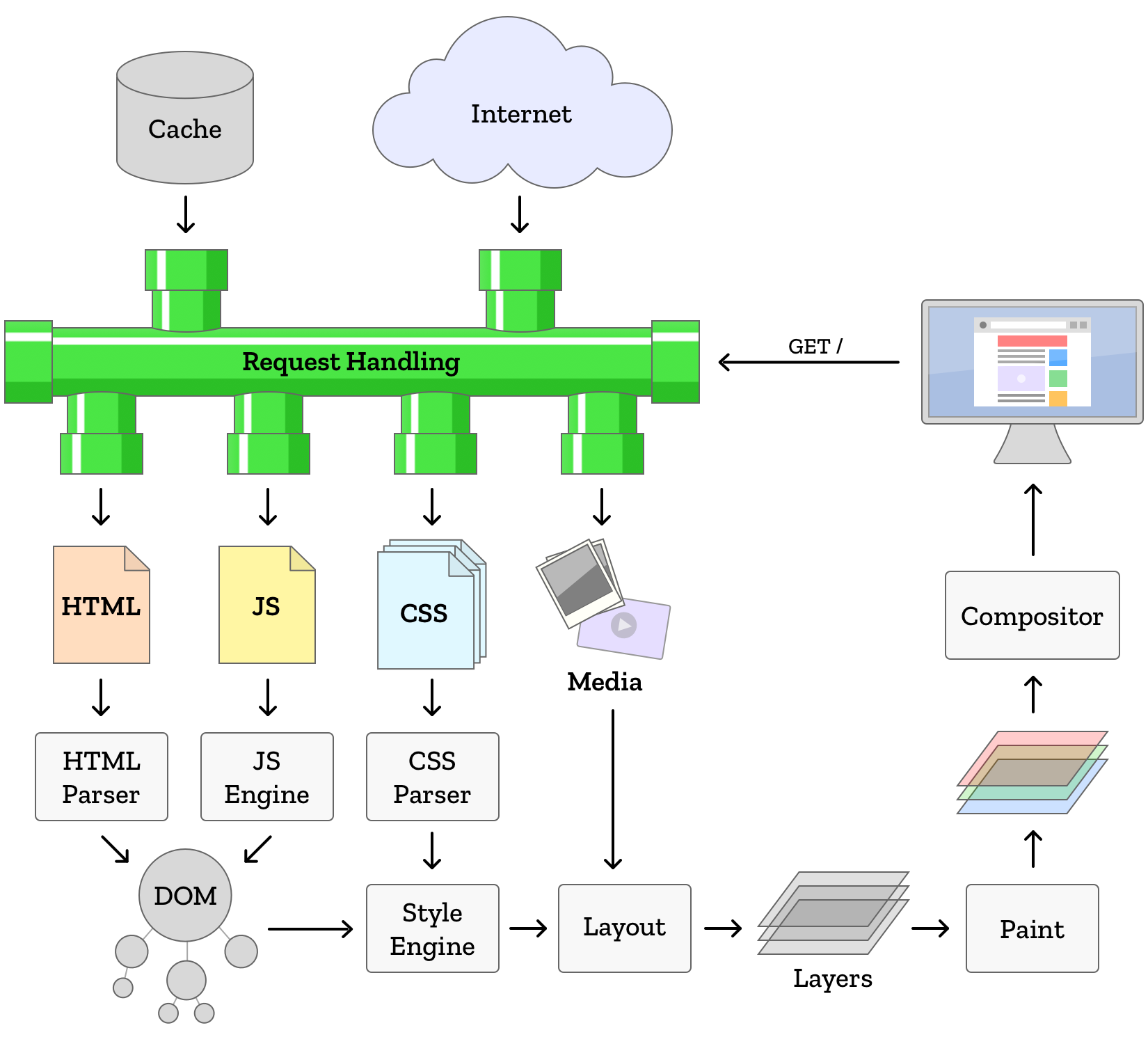
下面這張圖源自 hacks.mozilla.org,我認為將內核的工作呈現的滿清楚的,包含從網路取得網頁,與使用者端互動,引擎進行 js、css、html 解析,以及渲染畫面到使用者端。

一個瀏覽器的內核是由好多模組組成,其中瀏覽器引擎只是其中一塊,並且可以作為獨立模組,也就是說同一個瀏覽器引擎,可以衍伸為好多個瀏覽器。這概念跟汽車很像,如同你可以把汽車原本的四缸引擎換成渦輪引擎一樣。而渦輪引擎也可以裝在各種車款當中。了解了之後,我們知道 Firefox 和 SeaMonkey 這兩款瀏覽器都是使用 Gecko 引擎,但 Chrome 則不是,就是這個概念!
一個完整設計的瀏覽器引擎非常龐大複雜,Blink、 Gecko、 WebKit 這幾個市佔率最高的大佬,哪一個不是幾百萬行的程式碼,即便是比較年輕、簡單的引擎,像是 Servo 或是 WeasyPrint 也都是幾十萬行起跳。這使得一般人很難一探究竟,更別說想要貢獻了!如果能懂原理,知道簡化版的實作方式,在真正碰到複雜的程式碼的時候,也比較能從容應對。
當然,瀏覽器的內核不只有上述的部分,事實上除了上述講的渲染引擎之外,瀏覽器內核還有使用者操作渲染引擎的接口、JS引擎、網路處理等等。而一般來說瀏覽器內核至少要處理三件事情,JS的處理程序、圖形渲染程序、瀏覽器事件觸發的程序,此外還會有 HTTP 請求流程、EventLoop、計時器等等東西要處理。
其中 js 引擎可以改變網頁元素,而渲染引擎也是處理元素,當然就會起衝突,所以同一時間兩者只能有一個在進行。而另一個則會被凍結。js 本身為異步執行,但是還是會有個主程序,相對於主程序其他程序流則為異步。從頭到尾直譯為主程序,中途可能會有 API 呼叫、DOM 操作、文件處理,這些則為其他的工作流程,會被排到工作序列等待執行完,然後函數回調告訴主程序執行完成,這個步驟會不斷重複,稱為事件循環,直到工作序列裡面沒有東西,才算結束。
至於渲染引擎的細節我們明日再談。大家明天見!
