JavaScript 遍歷 Array 的四種方法:for、for-in、for-of、forEach()
- June 12, 2021
- Liu, An-Chi 劉安齊


先來說說 WebAssembly 是甚麼,為甚麼我們需要這玩意?
如今網頁技術已經無所不在,人們上網時間佔一天好幾個小時,人們透過網路享受各種服務,各種應用服務也漸漸都轉移到網頁上,桌面程式或手機程式也越來越多採用網頁程式 (Web App) 或混合式程式 (Hybrid App),可以說網頁技術已經主宰了世界。
網頁是採用 JavaScript (JS) 語言,隨著瀏覽器進步、JS 引擎發展,我們似乎已經達到優化效能的瓶頸,JS 不管怎樣快,由於是直譯式語言,會一行一行讀程式碼同時進行編譯,這種模式鐵定會比編譯式語言像是 C++ 還要慢。那你會問,為啥網頁不用 C++ 這種編譯式語言?這是因為不管是事先編好,編譯出來的執行檔會很大,這樣傳給瀏覽器反而會造成網路傳輸花太多時間,或是瀏覽器拿到檔案才開始編譯,那要等他全部編完才能跑也會花太多時間。所以直譯式語言的 JS 先傳給瀏覽器,由於是原始檔檔案不會很大傳輸時間就還行,然後拿到檔案後一行一行編譯,先編譯好的部分可以先跑,也不會讓速度過慢。
不管如何,JS 效能已經到上限了,人們開始想要怎樣讓網頁可以在瀏覽器上跑得更快,於是就有 WebAssembly (WASM) 的誕生了,WASM 是一個低階類似組合語言的語言,其效能可以接近原生 (Native) 的程式,像是 C++ 或 Rust 跑出來的效能。開發網頁時,JS 和 WASM 會搭配使用,概念簡單來說是一般程式邏輯一樣給 JS 跑,但把部分負擔很重的程式碼改成事先編譯的 WASM,這樣就可以讓效能更加進化。同時享有 JS 可以快速啟動的好處,也享有 WASM 在運算複雜的程式碼上有高效能的表現。
接下來本文將會介紹如何使用 JS 搭配 WASM 進行開發。
Continue reading
Emscripten 是可以將 C/C++ 轉換成 WebAssembly 的工具,背後是透過 LLVM 轉換,支援轉換 Pthread,會轉成 JavaScript 的 Web Worker 加 WebAssembly,甚至可以將 OpenGL 轉成 WebGL,讓程式在網頁上跑還能有接近原生程式的效能。
其中 Pthread 轉成 Web Worker 加 WebAssembly 的部分,就是本文要介紹的重點。我會拿一個範例程式來實際轉換看看,不過要找一個好的測試程式不容易,所以我寫一支 Pthread 計算 PI 的平行程式,用來做轉換測試。
本文先介紹如何使用 Emscripten 將 Pthread 轉 JS,照著官網教學做的過程採到一些坑,順便也記錄下來,免得大家又落坑了。隨後會分析 (1)原生 C Code (2)Emscripten 轉換的 JS (3)直接用 JS 寫的 Web Worker,三種情境下的效能差異。
Continue reading
JavaScript 是執行時只會用單執行緒,即便 JavaScript 大量使用並行(Concurrency)機制,像是各種 Event Handler,依舊還是只有一個執行緒,於是這樣大大限制計算的效能。解套辦法是在 JavaScript 上撰寫平行程式,使用 Web Worker、 SharedArrayBuffer 和 Atomics。
Continue reading
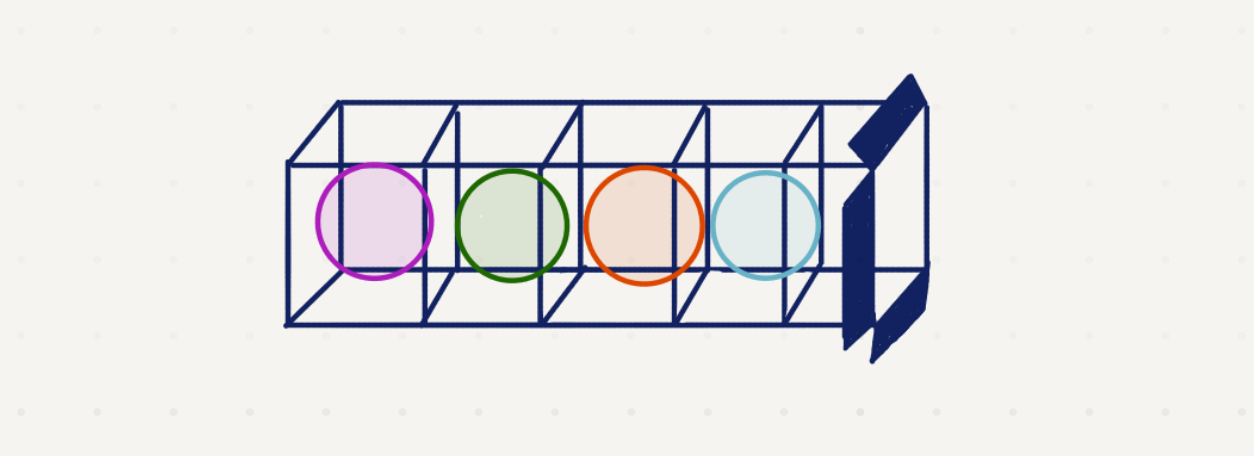
前一張在介紹迴圈時,提到一些例子,例如我有一百件褲子,要一件一件檢查。或是老師巡邏學校有好幾個班級。我們知道可以用迴圈的方式,一個一個把「東西」數過一遍,也就是遍歷一次,但迴圈是「方法」,我們必須準備好東西,才能使用方法。
這邊的東西就是指一百件褲子或是 20 個班級。我們需要用一個容器來儲存這些東西,在 JS 中,這個容器可以是陣列(Array),我們可以把一百件褲子放入陣列,那他就會叫做褲子陣列。
事實上可以存一堆物品的容器可以是其他東西,但我們晚點再介紹。這個章節中我們要介紹何謂陣列。
Continue reading接下來介紹控制程式的方式之一,也就是條件判斷。
條件判斷顧名思義就是針對不同的條件來判斷要做出怎樣的結果。舉例來說,現在要採收水果,但我們只要取下已經成熟的水果,還沒熟的我們要讓他繼續成熟。
或是我們有更多條件,例如大於 500 公克的蘋果放到 A 籃子,介於 200 到 500 公克的蘋果放到 B 籃子,小於 200 公克的蘋果不要摘下來。
現實生活中我們都在做各種判斷,而我們當然可以把這種判斷的工作交給電腦來做,接著讓我們來了解電腦怎樣做判斷的。
Continue reading
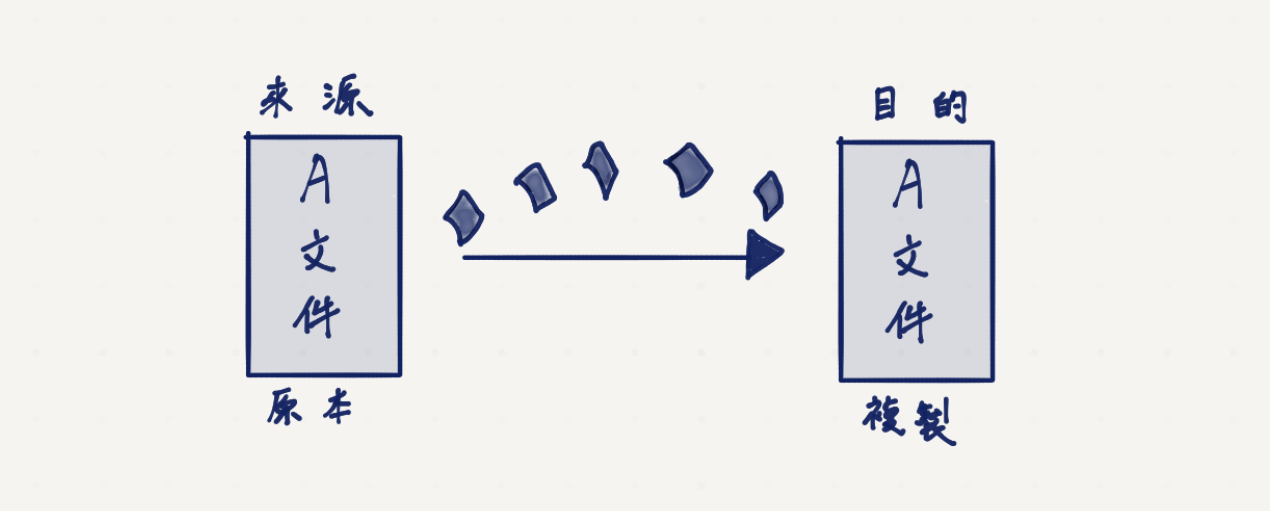
電腦科學中資料讀寫包含存取(input, I)和輸出(output, O),這也是為什麼常常看到 I/O 這個術語的原因。在電腦科學術語中中,廣義的 I/O 包含直接對檔案(file)、緩存(Buffer)以及數據流(stream)做操作。檔案就是已經存放在儲存裝置中的文件,緩存是還在記憶體中的資料,數據流則是一串序列化的抽象資料,這再晚點會深入介紹。
資料傳輸在寫程式的時候,不管是你想要從文件中讀取資料,或是資料從網路上傳輸,亦或是資料在程式與程式之間傳送,都常常會用到。事實上我們寫程式通常也就是為了處理資料,如果沒有資料的話,還真的不曉得程式能做什麼事情!(有啦,算算質數之類的 XD)
本篇會將 NodeJS 上會用到數據型態作介紹,當作先備知識。接著只會著重在檔案讀寫講解範例,其餘像是數據流的操作、緩存的處理,待日後的進階文章才會詳細介紹。
Continue reading我們知道程式碼可以幫我們做很多事情,例如睡不著要數羊的時候,就讓程式跑個迴圈,一下就幾百幾千萬隻羊了。但是目前為止,所以工作都是被放在一起的,並且只能被執行一次。也就是說,假設我有三件工作,寫成程式碼可能會長這樣:
Continue reading